Google Lighthouse란? 웹 페이지의 품질을 개선하기 위한 오픈 소스 자동화 도구
공개 또는 인증이 필요한 모든 웹 페이지에 대해 실행 가능
성능, 접근성 Progressive Web Apps, SEO 등에 대해 평가함
성능 : 대화형 시간, 대기 시간, 속도 지수, 리소스 최적화, TTFB, 자산 전달, 스크립트 실행 시간, DOM 크기 등
SEO : 모바일 친화적, 메타, 크롤링, 표준, 구조 등
모범사례 : 이미지 최적화, JS 라이브러리, 브라우저 오류 로깅, HTTPS를 통한 액세스, 알려진 JS 취약점 등
접근성 : 페이지 요소, 언어, ARIA 속성 등
PWA : HTTP를 HTTPS로 리디렉션, 응답 코드 확인, 3G에서의 빠른 로딩, 스플래시 화면, 뷰포트 등
왜 Lighthouse를 써야하나?
사용하기가 편하다.
Google에서 개발했다는 점에서 신뢰도가 있다.
오픈소스이다.
완전히 자동화되어 있다.
스캔한 웹 페이지가 모바일 장치에서 어떻게 보이고 작동하는지도 테스트한다.
어떻게 쓸까? Chrome 개발자 도구 이것이 이 문서의 메트릭에 대한 스크린샷을 만든 방법입니다.:
감사할 페이지로 이동합니다.
DevTools(Windows에서는 Ctrl+Shift+I 또는 F12, Mac에서는 Cmd+Option+I)를 엽니다.
감사 탭으로 이동합니다.
감사 수행을 클릭 하고 원하는 범주를 선택합니다.
감사를 실행합니다.
이는 사용자 인증이 필요한 페이지를 테스트할 때 특히 유용할 수 있습니다.
여기서 흥미로운 점은 Lighthouse 를 Google Chrome 뿐만 아니라 일부 Chromium 기반 브라우저에서도 사용할 수 있다는 것입니다. 예를 들어, 아래는 현재 Google Chrome과 동일한 엔진을 사용하는 최신 버전의 Microsoft Edge에서 가져온 Lighthouse 감사의 스크린샷입니다.
Microsoft Edge 브라우저에서 시작된 Google Lighthouse 감사의 스크린샷.
Lighthouse를 노드 모듈로 실행 이렇게 하면 명령줄에서 감사를 실행하고 감사 결과가 포함된 * .html 파일을 얻을 수 있습니다.
컴퓨터에 Google 크롬이 설치되어 있는지 확인하세요.
Node 의 현재 장기 지원 버전을 설치합니다 (다음 예제는 최신 비 LTS 버전으로 수행되었지만 Google 자체에서 LTS 버전 사용을 권장함).다음 명령을 사용하여 Lighthouse를 전체적으로 설치합니다. npm install -g lighthouse
lighthouse 명령으로 " https://google.com " 데모 감사를 실행해 봅시다 .
감사 목적으로 Chrome 창이 자동으로 나타납니다. 생성된 보고서는 현재 폴더에 저장됩니다.
감사를 실행할 때 Lighthouse는 현재 테스트 단계(왼쪽)를 인쇄하고 완료되면 보고서 데이터(오른쪽)가 포함된 HTML 파일을 생성합니다.
프로그래밍 방식으로 Lighthouse 모듈 실행 통합 프로세스를 실행 중인 경우 Lighthouse를 모듈로 사용하여 자동화된 테스트를 실행할 수 있습니다. 예를 들면 다음과 같습니다.
const fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('<https://example.com>', options);
// `.report` is the HTML report as a string
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalUrl);
console.log('Performance score was', runnerResult.lhr.categories.performance.score * 100);
await chrome.kill();
})();
성능지표? 지각적으로 페이지의 속도를 측정
(해당 측정항목 및 해당 가중치)
First Contentful Paint—15%
Speed Index—15%
Largest Contentful Paint—25%
Time to Interactive—15%
Total Blocking Time—25%
Cumulative Layout Shift—5%
First Contentful Paint
FCP라고 하는 이 지표는 브라우저가 DOM 콘텐츠를 렌더링하는 데 걸리는 시간을 보여줌
이 경우 DOM 콘텐츠는 텍스트, 이미지, 흰색이 아닌 <canvas>요소 및 SVG
이 측정항목은 로드 시간이 아니라 렌더링 시간을 표시 한다는 점을 이해하는 것이 중요
예를 들어, 브라우저가 특정 텍스트를 로드했지만 글꼴이 여전히 네트워크를 통해 이동 중인 경우 여전히 콘텐츠가 있는 페인트로 간주되지 않는다.
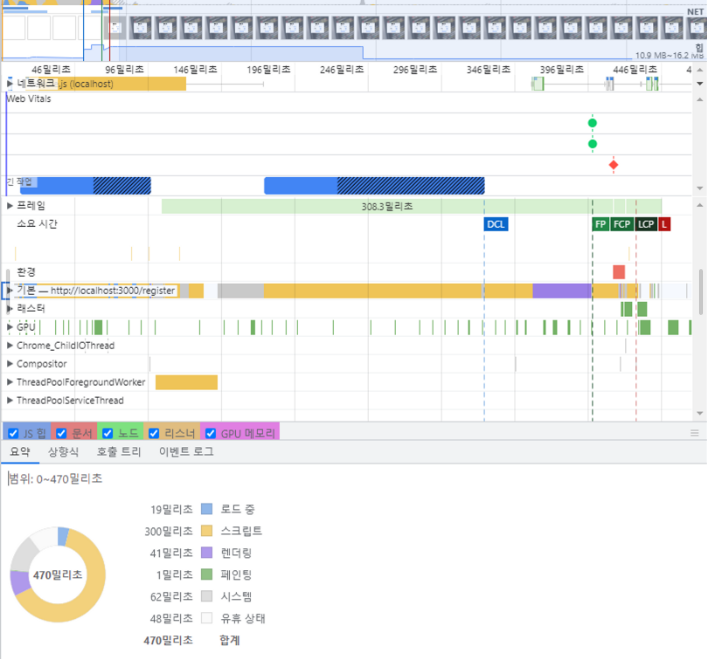
이 도구는 색상 코딩 시스템을 사용하여 특정 메트릭에 따라 페이지가 얼마나 잘 수행되는지 표시함.
메트릭 근처의 원은 빨간색, 주황색 또는 녹색(각각 느림, 보통 또는 빠름)일 수 있습니다. 해석은 다음과 같다.
2초 미만의 FCP 시간 - 녹색, 빠름
2~4초의 FCP 시간—주황색, 보통
4초 이상의 FCP 시간 - 빨간색, 느림
속도지수
이것은 페이지의 콘텐츠가 시각적으로 얼마나 빨리 로드되는지 보여줌
이를 위해 Lighthouse는 페이지 로드 비디오를 녹화한 다음 프레임 간의 시각적 진행을 계산함
따라서 페이지 요소가 빠르게 표시되는 경우(하지만 여전히 백그라운드에서 로드되는 스크립트가 있을 수 있음) 이 메트릭은 안전 영역에 있습니다.
Lighthouse는 이 지표를 사용하여 페이지 속도를 다른 웹사이트와 비교하며, 조건은 다음과 같다.
4.3초 미만의 속도 지수 - 녹색, 빠름
4.4~5.8초의 속도 지수—주황색, 보통
5.8초 동안의 속도 지수—빨간색, 느림
Largest Contentful Paint
LCP는 성과 점수 계산기에서 중요한 역할을 함
뷰포트(즉, 페이지의 보이는 부분) 내에서 가장 큰 이미지 또는 텍스트 블록 의 렌더링 시간을 보고함
메트릭을 트리거할 후보로 간주되는 요소:
<img>집단
<image><svg> 요소 내부 의 요소
<video>요소(이 경우 포스터 이미지 사용)
CSS에서 url()을 통해 로드된 배경 이미지가 있는 요소
자식이 있는 블록 수준 요소(텍스트 노드도 포함) - 여백, 패딩 및 테두리는 무시됨
가장 큰 요소는 페이지가 점진적으로 로드됨에 따라 변경될 수 있고 가장 큰 요소 캡처의 마지막 레코드가 보고됨
LCP 2.5초 미만 - 녹색, 빠름
2.5~4초의 속도 지수—주황색, 보통
4초 동안의 속도 지수—빨간색, 느림
Time To Interactive
페이지가 완전히 상호 작용 하는 데 걸리는 시간을 측정
이 경우 "완전히"의 의미는 다음과 같다.
유용한 콘텐츠(FCP로 측정)가 표시됨
Javascript 이벤트 핸들러는 보이는 요소의 이벤트에 바인딩됨
페이지는 50밀리초 이내에 사용자 상호 작용에 응답함
비교 데이터는 HTTP Archive 에서 가져옴
3.9초 미만의 TTI - 녹색, 빠름.
3.9~7.3초의 TTI—주황색, 보통
7.3초 이상의 TTI—빨간색, 느림
Total Blocking Time
페이지가 50밀리초 이상 사용자 상호 작용에서 차단될 때 FCP와 TTI 사이의 모든 시간 기록의 합계
예를 들어 일부 Javascript 코드가 70밀리초 동안 페이지 로드를 중단하면 TBT가 20밀리초 증가함
Lighthouse의 소스 코드에 따르면 TBT 점수는 상위 10,000개 웹사이트와 비교하여 계산됨
300밀리초 미만의 TBT - 녹색, 빠름.
300~600밀리초의 TBT—주황색, 보통
600밀리초 이상의 TBT - 빨간색, 느림
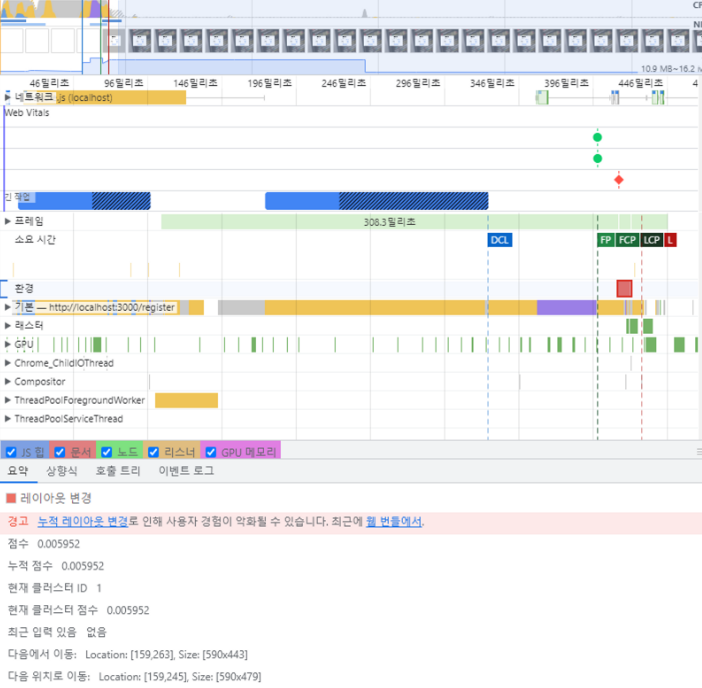
Cumulative Layout Shift
CLS는 요소가 서로 얼마나 적극적으로 이동하는지 알려줄 수 있음
예를 들어 긴 텍스트를 읽고 있다고 가정할 때, 읽고 있는 부분 위에 요소가 렌더링되면 텍스트가 아래로 이동함. 이와 같은 상황을 제거하면 CLS 점수에 긍정적인 영향을 줌
이 지표는 예상치 못한 레이아웃 변경만 고려하며, 예상치 못한 레이아웃 변경은 변경 전 500ms 시간 프레임 내에 사용자 입력이 없는 레이아웃 변경입니다.
CI? (참고) GoogleChrome/lighthouse-ci GitHub
팀에서 지속적 통합 워크플로를 사용하는 경우 Google Lighthouse CI 도구 세트를 사용하여 워크플로의 일부로 Google Lighthouse를 실행할 수 있음
Google Lighthouse CI는 CI 워크플로우에서 Google Lighthouse 점수 실행을 단순화하는 도구 모음임
Lighthouse CI는 Circle CI, GitHub 작업 및 Travis CI와 같은 CI 공급자와 함께 작동함
1단계 - GitHub Actions 워크플로 디렉터리
.github/workflowGitHub 작업 사용을 시작하려면 프로젝트 디렉터리의 루트에 GitHub 워크플로 파일을 저장할 디렉터리를 만들어야 한다.
2단계 - GitHub Actions 워크플로 파일
특정 이벤트가 발생할 때 Google Lighthouse CI를 실행하기 위한 코드를 포함할 YAML 워크플로 파일을 만든다.
이벤트가 발생 (push, pull_request)하면 Google Lighthouse CI를 실행 하도록 하자.
lighthouse.yaml 이라는 YAML 파일을 만들자.
프로젝트 디렉터리의 루트에 HTML 파일이 있는 가장 간단한 경우를 살펴보자.
또한 프로젝트 디렉터리의 루트에 configuration file이 없다고 가정한다.
방금 만든 YAML 파일에 아래 코드를 복사하여 붙여넣어보자.
변경 사항을 Git 리포지토리로 푸시하거나 풀 요청을 열 때마다 코드가 실행된다.
프로젝트에 빌드 단계가 필요한 경우엔 워크플로 파일을 약간 수정할 수 있다.
name: Run lighthouse CI
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
lhci:
name: Lighthouse CI
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Run lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x && lhci autorun --upload.target=temporary-public-storage --collect.staticDistDir=./
3단계 - Push the changes to GitHub
위의 코드는 변경 사항을 커밋하고 GitHub에 푸시할 때 Google Lighthouse CI를 실행한다.
누군가 풀 요청을 열거나 커밋을 푸시할 때마다 GitHub 작업은 지정된 명령을 실행하므로 시간 경과에 따른 회귀를 알 수 있다.
Circle CI 및 Travis CI와 같은 다른 CI 도구와 함께 Google Lighthouse를 실행할 수 있으며, Google Lighthouse CI 문서는 지원되는 모든 CI 제공자를 안내하고 있다.
참고자료 사이트 성능을 높이기 위한 기술들을 다룬 블로그 https://web.dev/fast/ https://yceffort.kr/2021/08/javascript-tree-shaking
출처 : https://developer.chrome.com/docs/lighthouse/overview/ https://uploadcare.com/blog/what-is-google-lighthouse/#largest-contentful-paint https://medium.com/@OPTASY.com/how-good-of-website-analysis-tool-is-google-lighthouse-6-reasons-to-use-it-e86adc5d505b https://refine.dev/blog/lighthouse-google-chrome/