(참고) https://developer.chrome.com/docs/devtools/
Network 패널
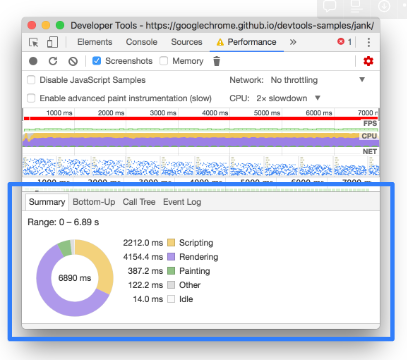
- 네트워크 패널은 자원들이 제대로 다운로드 되었는지의 여부, 캐시여부, 그리고 다운로드된 자원들의 다운로드에 걸린 시간, 세부 정보들을 보고 싶을 때 유용하게 사용할 수 있는 패널임
- 리소스가 실제로 업로드 또는 다운로드되고 있는지 확인
- HTTP 헤더, 콘텐츠, 크기 등과 같은 개별 리소스의 속성을 검사
- 네트워크 활동과 관련이 없는 많은 유형의 로드 성능 문제가 있기 때문에, Lighthouse나 Performance패널을 활용하자
- 페이지를 더 빠르게 로드하는 방법은 Lighthouse를 참조하자.
- 성능패널의 런타임 성능은 페이지 로드 중이 아닌 실행 중일 때 성능
- 참고로 성능분석을 실시할 때는 시크릿 모드에서 수행하는 것이 좋음 (시크릿 모드는 Chrome이 깨끗한 상태로 실행되도록 함. 예를 들어 많은 확장 프로그램이 설치된 경우 해당 확장 프로그램으로 인해 성능 측정에 노이즈가 발생할 수 있음)
Performance 패널
- 페이지가 로드되는 것이 아니라 실행되는 동안 페이지의 성능을 분석하려는 경우 런타임 성능을 기록함
모바일 CPU 시뮬레이션
- 모바일 장치는 데스크톱 및 랩톱보다 CPU 성능이 훨씬 낮음
- 페이지를 프로파일링할 때마다 CPU 스로틀링을 사용하여 모바일 장치에서 페이지가 수행되는 방식을 시뮬레이션해보자.
- DevTools에서 성능 탭을 클릭
- Screenshots 체크박스가 활성화 되어 있는지 확인
- Capture Settings을 클릭 합니다
- CPU 의 경우 2x slowdown 을 선택(DevTools는 CPU를 평소보다 2배 느리게 조절)참고 : 다른 페이지를 테스트할 때 저사양 휴대기기에서 제대로 작동하는지 확인하려면 CPU Throttling을 20x slowdown 으로 설정

성능 분석 하는 방법
- 성능 분석은 웹 페이지가 동작하고 있을 때 자동으로 되는 것이 아니라 특정 구간을 녹화한 후 그 구간을 분석해서 수행하는 식으로 이루어짐
- 초기 렌더링 성능을 분석하고 싶다면 웹페이지를 불러오기 전에 녹화 버튼을 누르거나 새로고침 버튼을 누르면 됨
1. DevTools에서 Record를 클릭 → DevTools는 페이지가 실행될 때 성능 메트릭을 캡처

2. 몇 초만 기다려보자.
3. 중지 를 클릭 → DevTools는 기록을 중지하고 데이터를 처리한 다음 성능 패널에 결과를 표시

분석결과의 의미
초당 프레임 분석
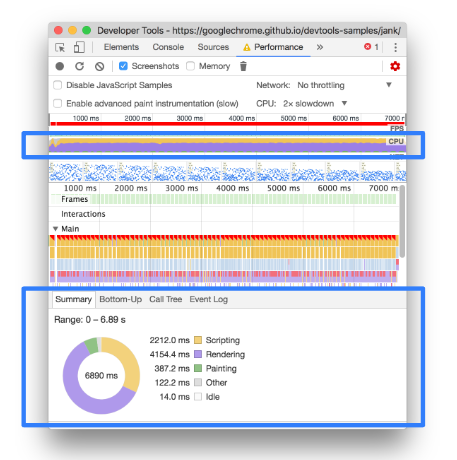
모든 애니메이션의 성능을 측정하는 주요 메트릭은 초당 프레임 수(FPS) : 사용자는 주로 애니메이션이 60FPS로 실행될 때 만족함
1. FPS 차트에서 FPS 위에 빨간색 막대가 표시될 때마다 프레임 속도가 너무 낮아져 사용자 경험에 해를 끼칠 수 있음을 의미하고 일반적으로 녹색 막대가 높을수록 FPS가 높음

2. FPS 차트 아래 에 CPU 차트가 표시됨. CPU 차트의 색상은 성능 패널 하단에 있는 요약 탭의 색상에 해당 CPU 차트가 색상으로 가득 하다는 사실 은 기록 중에 CPU가 최대로 사용되었음을 의미함 → 오랜 기간 동안 CPU가 최대치에 도달한 것을 볼 때마다 작업을 덜 수행할 수 있는 방법을 찾아야 한다는 신호임

3. FPS , CPU 또는 NET 차트 위로 마우스를 가져가면, DevTools는 해당 시점의 페이지 스크린샷을 보여줌 녹화를 재생하려면 마우스를 좌우로 움직여보자 → 이를 스크러빙이라고 하며 애니메이션 진행을 수동으로 분석하는 데 유용함

4. 프레임 섹션 에서 녹색 사각형 중 하나 위로 마우스를 가져가면, DevTools는 특정 프레임에 대한 FPS를 보여줌(각 프레임은 아마도 목표인 60FPS보다 훨씬 낮을 것)

병목 현상 찾기
애니메이션이 제대로 작동하지 않는다는 것을 측정하고 확인했다면, 이유를 찾아야한다.
1. 요약 탭을 확인해보자. 이벤트를 선택하지 않으면 이 탭에 활동 내역이 표시됨 페이지는 대부분의 시간을 렌더링하는 데 사용했다.
성능은 작업을 적게 하는 기술이므로 렌더링 작업에 소요되는 시간을 줄이는 것이 목표임

2. 기본 섹션을 확장해보자. DevTools는 시간 경과에 따른 기본 스레드 활동의 화염 차트를 보여준다.
x축은 시간 경과에 따른 기록을 나타내고 각 막대는 이벤트를 나타냄 → 넓은 막대는 이벤트가 더 오래 걸렸음을 의미
y축은 호출 스택을 나타냄 → 이벤트가 서로 쌓여 있는 것을 보면 상위 이벤트가 하위 이벤트의 원인이 되었음을 의미

3. 기록에 많은 데이터가 있다. FPS , CPU 및 NET 차트 가 포함된 섹션인 개요 위로 마우스를 클릭한 상태로 드래그하여 단일 애니메이션 프레임 실행 이벤트를 확대해보자. → 기본 섹션 및 요약 탭 에는 선택한 녹음 부분에 대한 정보만 표시됨

(참고 : 확대/축소하는 또 다른 방법 은 배경을 클릭하거나 이벤트를 선택하여 메인 섹션에 초점을 맞춘 다음 W, A, S 및 D 키를 누르는 것)
4. Animation Frame Fired 이벤트 의 오른쪽 상단에 있는 빨간색 삼각형에 주목해보자. → 빨간색 삼각형이 표시될 때마다 이 이벤트와 관련된 문제가 있을 수 있다는 경고임
(참고 : Animation Frame Fired[requestAnimationFrame()](<https://developer.mozilla.org/docs/Web/API/window/requestAnimationFrame>) 이벤트는 콜백이 실행될 때마다 발생)
5. Animation Frame Fired 이벤트를 클릭해보자 이제 요약 탭에 해당 이벤트에 대한 정보가 표시된다. → 클릭하면 DevTools가 Animation Frame Fired 이벤트 를 시작한 이벤트를 강조표시함
또한 app.js:94 링크를 클릭하면 소스 코드의 관련 줄로 이동함
그리고 원형 차트가 위치했던 summary 탭이 갱신되면 'reveal' 이라 표시된 링크가 생기고 이 링크를 클릭하면 이를 통해 정확히 어느 위치의 어떤 코드가 해당 이벤트를 발생시키는지를 추적할 수 있음

(참고 : 이벤트를 선택한 후 화살표 키를 사용하여 옆에 있는 이벤트를 선택)
6. app.update 이벤트 아래에는 많은 보라색 이벤트가 있을 수 있는데(더 넓으면 각각 빨간색 삼각형이 있는 것처럼 보임), 보라색 레이아웃 이벤트 중 하나를 지금 클릭해보자.
DevTools는 요약 탭 에서 이벤트에 대한 자세한 정보를 제공함.
실제로 강제 리플로우(레이아웃의 또 다른 단어)에 대한 경고가 있음.
7. Summary 탭 에서 Layout Forced 아래의 app.js:70 링크를 클릭해보자. → DevTools는 레이아웃을 강제로 적용한 코드 줄로 이동함

참고 : 이 코드의 문제점은 각 애니메이션 프레임에서 각 사각형의 스타일을 변경한 다음 페이지에서 각 사각형의 위치를 쿼리한다는 것임. 스타일이 변경되었기 때문에 브라우저는 각 사각형의 위치가 변경되었는지 알지 못하므로 위치를 계산하기 위해 사각형을 다시 배치해야 함.(참조 : 강제 동기 레이아웃 방지)
성능을 이해하기 위한 Rail 모델
- RAIL은 성능에 대해 생각할 수 있는 구조를 제공하는 사용자 중심 의 성능 모델임
- 이 모델은 사용자 경험을 주요 작업(예: 탭, 스크롤, 로드)으로 분류하고 각각에 대한 성능 목표를 정의하는 데 도움을 줌
- RAIL은 웹 앱 수명 주기의 4가지 뚜렷한 측면인 응답(response), 애니메이션(animation), 유휴 상태(idle) 및 로드(load)를 나타내고 사용자는 이러한 각 컨텍스트에 대해 서로 다른 성능 기대치를 가지고 있으므로 컨텍스트 및 사용자가 지연을 인식하는 방식에 대한 UX 연구를 기반으로 성능 목표가 정의됨
- 참고 : https://web.dev/rail/
런타임 성능 개선을 위한 팁
- JS 실행 최적화
- 스타일 계산의 범위와 복잡성 감소
- 크고 복잡한 레이아웃 및 레이아웃 스래싱 방지
- 페인트 복잡성 단순화 및 페인트 영역 감소
- 컴포지터 전용 속성을 고수하고 레이어 수 관리
- 입력 핸들러 디바운스
출처:
https://developer.chrome.com/docs/devtools/
https://codingmoondoll.tistory.com/entry/크롬-개발자-도구의-Performance-탭-다루기-기본편
'FE > Front-End Test' 카테고리의 다른 글
| Google Lighthouse(개요부터 사용법, CI까지) (0) | 2022.12.07 |
|---|---|
| Font-End Test란? (개념부터 도구, 간단한 예제까지) (0) | 2022.11.28 |