Front-End Tesing이란?
- GUI(Graphical User Interface), 웹 애플리케이션 또는 소프트웨어의 기능 및 유용성을 테스트하는 테스트 기술 (최종 사용자에게 표시되는 메뉴, 양식, 버튼 및 기타 애플리케이션 요소의 유효성 검사가 포함)
- 프런트 엔드 테스트의 목표는 전반적인 기능을 테스트하여 웹 애플리케이션 또는 소프트웨어의 프레젠테이션 계층이 연속적인 업데이트로 결함이 없는지 확인하는 것
- 위의 프런트엔드 테스트 외에도 다음을 위해 수행됨
- CSS 회귀 테스트: 프런트엔드 레이아웃을 깨는 사소한 CSS 변경
- 프런트엔드를 작동하지 않게 만드는 JS 파일 변경
- 성능 확인
Front-End Test는 왜 할까?
안전한 프로덕션 배포(예: 해당 앱이 단순히 작동)를 보장하고 싶고, 사용자 상호 작용의 전체 주기 동안 애플리케이션이 안정적으로 유지되는지 확인하고 싶을 수도 있음
1. 클라이언트 측 성능 문제 감지
이것이 중요하지만 프런트 엔드 테스트를 통해 사용자 관점에서 서비스 테스트 가능
프런트 엔드 테스트를 통해 클라이언트 측의 문제를 정확히 확인하고 애플리케이션의 중요한 워크플로우의 안정성을 확인할 수 있음
사용성, 탐색 및 페이지 로드 속도와 같은 요소는 사용자와 검색엔진의 순위 알고리즘 모두에 중요
성능이 낮은 UI는 특히 중요한 워크플로가 손상된 경우 리드 또는 수익 창출 채널에 피해를 줄 수 있음
애플리케이션 프런트 엔드의 미묘한 오류가 돌이킬 수 없는 손상을 일으킬 수 있다는 것임
최종 사용자보다 먼저 시스템의 결함을 발견해야 하며 여기에서 프런트 엔드 테스트가 시작됨
즉, 무한 로딩 시간 또는 사용자가 종료할 수 없는 오류 상태와 같은 영역을 포함할 수 있는 애플리케이션의 취약하거나 중요한 부분에서 엣지 케이스를 보호해야 함
이러한 사항을 확인하기 위해 수행하는 테스트는 특정 요구 사항에 따라 수동 또는 자동일 수 있음
2. 다양한 브라우저 및 시스템에서 애플리케이션 동작 검증
프런트 엔드 테스트는 다양한 운영 체제, 브라우저 및 장치에서 웹 애플리케이션의 동작을 확인할 때 중요한 역할을 함
프런트 엔드를 테스트할 수 있는 수많은 브라우저와 OS 조합이 있음
다양한 시스템 아키텍처에서 애플리케이션의 기능 및 응답성을 검증하는 데 도움이 됨
이는 브라우저 기술의 수정과 결합된 클라이언트 측 개발의 발전으로 인해 호환성 문제가 발생할 수 있기 때문에 특히 중요함
따라서 프런트 엔드 테스트는 웹 사이트 또는 애플리케이션이 다른 장치 및 브라우저 엔진에서 동일하게 렌더링되는지 확인하는 데 필요
3. 사용자 상호 작용 및 경험의 품질 향상
프런트 엔드 테스트는 개발 팀이 이러한 성능 벤치마크를 최적화하여 사용자에게 더 나은 경험을 제공하는 데 도움이 됨
보다 구체적으로, 애플리케이션 로드 시간을 줄이고 애플리케이션의 콘텐츠가 올바르게 표시되도록 하며 다양한 장치 및 브라우저에서 인터페이스에 통합된 모양을 제공할 수 있음
이러한 클라이언트측 요소를 테스트하고 개선하면 애플리케이션의 품질이 기하급수적으로 향상될 수 있고 사용자는 다양한 환경에서 더 좋고 일관된 경험을 즐길 수 있을 것
4. 타사 서비스의 원활한 통합 보장
거의 모든 최신 애플리케이션은 어느 시점에서 타사 서비스와의 통합이 필요할 수 있음
특히 SaaS(Software as a Service) 플랫폼이 점차 인기를 얻고 있는 지금에는 그 가능성이 더 높음
애플리케이션에 다른 서비스를 통합할 때 성능이 좋지 않은 스크립트로 인해 손상될 수 있음
이는 사용자가 애플리케이션과 상호 작용할 때 사용자 경험에 상당한 피해를 줄 수 있기 때문에, 타사 서비스를 웹 애플리케이션에 통합하려는 사람에게는 프런트 엔드 테스트가 필수적임
5. 여러 개발자가 참여하는 프로젝트에서 코드 신뢰성 보장
최신 애플리케이션의 복잡성이 증가함에 따라 대규모 프로젝트를 단독으로 제공할 수 있는 경우는 거의 없음
누구도 다른 프로그래머가 작성한 모든 코드 조각에 대해 모든 것을 알 수는 없으며, 이것이 코드가 일관성이 없고 프런트엔드 기능이 손상되지 않았는지 다시 확인하는 프런트엔드 테스트가 중요한 이유임
6. 테스트 문서의 유효성
잘 관리된 테스트를 유지해야 하는 또 다른 좋은 이유는 테스트가 실제 문서로 제공되기 때문
테스트를 작성하려면 특정 테스트(및 관련된 애플리케이션의 구성 요소)가 수행하는 작업에 대한 적절한 설명이 필요합니다.
적절한 테스트를 실행하려면 구성 요소의 API를 사용하여 모의를 추가해야 하고, 나중에 다른 개발자나 팀이 나중에 어떻게 사용할 수 있는지에 대한 지침이 될 수 있음
7. 코드 가독성 향상 및 결합도를 낮출 수 있음
test suite를 작성하면 애플리케이션 코드의 가독성을 높이고 결합도를 낮출 수 있음
개발자가 응용 프로그램의 작은 청크를 테스트하고 싶지만 테스트와 반드시 관련되지 않은 몇 가지 종속 구성 요소 및 모의를 스핀업해야 하는 경우 이는 코드의 일부를 리모델링해야 한다는 신호일 수 있음 (⇒ 코드 부분 간의 상호 의존성이 너무 빡빡하다는 신호)
더 깨끗한 코드는 더 테스트하기 쉽고 테스트 가능한 코드는 더 깨끗함 ⇒ 이는 프런트엔드 개발자 와 궁극적으로 애플리케이션의 최종 사용자에게 윈-윈 시나리오임
결론
- 프런트엔드 테스트는 프런트엔드 기능, GUI 및 사용성을 테스트하거나 확인하는 것
- 프런트엔드 테스트의 주요 목표는 모든 사용자가 버그로부터 잘 보호되는지 확인하는 것
- 프런트엔드 테스트 계획을 작성하면 프로젝트에서 다루어야 하는 장치, 브라우저 및 시스템을 파악하는 데 도움이 됨
- 또한 프로젝트 범위에 대한 완전한 명확성을 얻는 데도 도움이 됨
Front End Testing 계획
테스트 시, 집중해야 할 몇 가지 측면
애플리케이션의 프런트엔드를 테스트할 때 집중해야 할 몇 가지 측면이 있음
- 브라우저 간 및 플랫폼 간 기능
- 다양한 브라우저, 플랫폼 및 장치에서 앱의 기능과 응답성을 모두 확인
- 접근성
- 시각 또는 청각 장애가 있는 사람을 포함하여 모든 사람이 애플리케이션에 액세스할 수 있는지 확인
- end-to-end 확인
- 사용자가 취할 가능성이 있는 실제 작업을 모방하여 애플리케이션의 end-to-end 워크플로(백엔드에서 프런트엔드로)를 확인하고 확인하는 데 필요
- 이미지 분석 테스트
- 요즘 대부분의 웹사이트와 앱에는 표준 디스플레이 이미지에서 로고, 인포그래픽 및 배너에 이르기까지 많은 이미지가 있음. 애플리케이션의 크기가 크게 증가하므로 테스트를 실행하여 앱이 더 빠르게 실행되도록 이미지를 최적화할 수 있는 위치를 확인해야 함
- CSS(Cascading Style Sheets) 테스트
- 두 가지 주요 CSS 요소인 구문 및 디스플레이의 성능을 보장하기 위해 테스트를 실행해야 함.
계획의 4단계
1단계) 테스트 계획 관리를 위한 도구 찾기
2단계) 프런트 엔드 테스트를 위한 예산 결정
3단계) 전체 프로세스의 타임라인 설정
4단계) 프로젝트의 전체 범위를 결정(범위에는 다음 항목 포함)
- 사용자가 사용하는 OS 및 브라우저 사용자의 ISP (*ISP : 인터넷 서비스 제공자)
- 사용자들이 많이 사용하는 기기
- 사용자의 숙련도
- 사용자의 인터넷 수정 속도
FIRST 원칙
프런트엔드 테스트는 중요하지만 테스트를 실행할 때 모범 사례를 보장하기 위해 특정 원칙을 고수하는 것도 중요
그렇지 않으면 테스트 결과를 완전히 신뢰하지 못할 수 있음
프런트엔드 테스트의 모범 사례를 고수하려면 따라야 할 프레임워크가 필요한데, FIRST 원칙을 사용가능함
FIRST 원칙은 다음을 의미합니다.
- Fast : 빠른
- Independent : 독립적인
- Repeatable : 반복 가능한
- Self-validating : 자체 검증 가능한
- Thorough & Timely : 철저하고 적시에
테스트는 신속하게(수명 주기의 필요한 시점에서) 실행되어야 하고, 테스트되지 않은 구성 요소와 격리되어야 하며, 미래에 쉽게 반복할 수 있어야 하고, 테스트 통과 여부를 스스로 검증할 수 있어야 하며 필요한 모든 변수를 다룰 수 있어야 함
프런트엔드 요소의 우선 순위 지정
프런트엔드 테스트는 수백 또는 수천 개의 UI 및 기능 요소를 분석하고 확인하는 것을 의미
UI 요소에는 서식, CSS, 텍스트, 그래픽 등이 포함되며 기능 요소에는 양식, 링크, 버튼 등이 포함됨
효과적인 테스트 프로세스를 보장하려면 먼저 테스트할 항목의 우선 순위를 지정해야 함
페이지 로드 속도, 기본 텍스트, 이미지 및 필수 기능(예: 장바구니에 항목 추가, 결제 도구)을 먼저 테스트하고 그래픽 및 팝업으로 이동하기 전에 테스트하는 것이 합리적일 것
이러한 각 요소가 표시되고 반응하는지 확인한 다음 그래픽 및 레이아웃 확인으로 이동
실제 브라우저 및 장치 사용
실제 브라우저와 장치를 사용하는 것은 오류 없이 실제 환경을 최대한 반영하는 신뢰할 수 있는 프런트엔드 테스트를 수행하는 데 필수적임
에뮬레이터 및 시뮬레이터 사용을 피하고 실제 브라우저 및 장치를 사용하여 시간과 리소스를 절약하면 소프트웨어 테스트 결과를 훨씬 더 신뢰할 수 있음
테스트를 위한 팁
- 예산, 자원 및 시간을 현명하게 준비
- 테스트가 더 빨리 실행되도록 헤드리스 브라우저를 사용
- 더 빠른 실행을 위해 테스트에서 DOM 렌더링의 양을 줄이기
- 테스트 사례를 격리하여 버그의 근본 원인을 신속하게 파악하여 더 빠른 결함 수정 주기
- 더 빠른 회귀 주기를 위해 테스트 스크립트를 재사용이 가능하게 만들기
- 테스트 스크립트에 일관된 명명 규칙을 사용
프런트엔드 테스트 유형
프런트엔드에 대해 테스트할 여러 요소가 있으므로 실행을 고려할 수 있는 몇 가지 다른 유형의 테스트가 있고 이들 각각은 프런트엔드의 서로 다른 구성 요소에 초점을 맞추고 있음

단위 테스트
단위 테스트는 프런트엔드 테스트의 기본 빌딩 블록임
개별 구성 요소와 기능을 분석하여 예상대로 작동하는지 확인
이는 모든 프런트엔드 애플리케이션에 매우 중요하며 프로덕션 환경에서 예상되는 작동 방식에 대해 구성 요소 및 기능을 테스트하여 고객을 위한 안정적인 코드베이스와 신뢰할 수 있는 앱으로 이어짐
에지 케이스 및 테스트 API와 같은 항목에 단위 테스트를 사용할 수도 있음
Acceptance 테스트
수락 테스트는 사용자 입력, 사용자 흐름 및 프런트엔드의 지정된 작업이 코딩되고 제대로 작동하는지 확인하기 위해 수행됨
애플리케이션의 최종 모델이 최종 사용자가 기대하는 대로 작동하는지 확인하기 위해 이를 수행
Visual Regression(시각적 회귀) 테스트
시각적 회귀 테스트는 고유한 프런트엔드 테스트임
다른 유형의 테스트는 코드에 중점을 두므로 백엔드 스택에 대해서도 실행할 수 있음
차례로 시각적 회귀 테스트는 응용 프로그램의 실제/기존 인터페이스를 해당 '예상' 버전과 비교하여 차이를 식별함
이는 헤드리스, 서버 실행 브라우저의 스크린샷을 비교하여 이루어지며, 머신을 사용하여 스크린샷 간의 이미지 비교를 수행하고 차이점을 식별하고 강조 표시함
접근성 테스트
접근성 테스트는 시각 장애가 있거나 기타 추가 요구 사항이 있는 개인을 포함하여 모든 잠재적 사용자가 응용 프로그램이나 웹 사이트를 쉽게 사용할 수 있는지 확인함
때때로 사용성 테스트의 하위 범주로 간주되며 특정하고 변경 불가능한 조건으로 인해 앱의 기능에 액세스하는 데 방해가 되지 않고 다른 사람처럼 쉽게 인터페이스를 탐색할 수 있는지 확인함
성능 시험
성능 테스트는 속도, 안정성, 확장성, 상호 운용성 및 응답성을 포함한 특정 매개변수 내에서 애플리케이션의 성능을 분석함
사용자 로드가 증가할 때 제품이 원하는 품질을 유지하고 사용자 요청 및 작업에 빠르고 신속하게 응답하는지 확인하는 데 도움이 되므로 프런트엔드 테스트에 중요함
종단간(E2E) 테스트
종단 간 테스트는 응용 프로그램의 흐름이 처음부터 끝까지 예상대로 작동하는지 확인하고 확인하는 데 사용됨
주로 실제 시나리오 내에서 실제 사용자의 작업을 모방하여 응용 프로그램의 인터페이스와 API 간의 원활한 통신이 원활하게 실행되도록 함
이렇게 하면 함께 결합된 여러 시스템 요소의 결합된 동작에 대한 통찰력을 얻을 수 있음
통합 테스트
대부분의 최신 애플리케이션은 다양한 모듈로 구축됨
이러한 모듈이 제대로 통합되지 않고 함께 잘 작동하지 않으면 최종 사용자 경험을 망칠 수 있음
모든 것이 효과적으로 함께 작동하는지 확인하려면 통합 테스트를 실행해야 함
브라우저 간 테스트
브라우저 간 테스트는 응용 프로그램이 다른 웹 브라우저에서 예상대로 작동하는지 확인하기 위해 수행됨
이 프로세스에는 서로 다른 브라우저에서 동일한 테스트 케이스 세트를 실행하여 애플리케이션이 각 브라우저에서 호환되는지 확인하는 작업이 포함됨
이러한 테스트는 매번 동일하므로 이 프로세스를 자동화할 수 있음
Front-End 테스트 도구
Jest
Jest는 단순성에 중점을 둔 가장 인기 있는 JavaScript 테스트 프레임워크 중 하나
테스트에 고유한 전역 상태가 있는지 확인함으로써 Jest는 테스트를 병렬로 안정적으로 실행할 수 있음
작업을 빠르게 하기 위해 Jest는 이전에 실패한 테스트를 먼저 실행하고 테스트 파일이 걸리는 시간에 따라 실행을 재구성함
또한 강력한 코드 커버리지와 손쉬운 조롱 도구를 제공
Selenium WebDriver
Selenium WebDriver는 개발자가 브라우저 간 테스트를 실행할 수 있는 웹 프레임워크임
호환성을 확인하기 위해 웹 기반 애플리케이션 테스트를 자동화하는 데 사용
이 도구를 사용하면 프로그래밍 언어를 선택하여 브라우저 간 테스트를 위한 테스트 스크립트를 만들 수 있음
크로스 브라우저 테스트, 웹 테스트 및 웹 사이트의 올바른 기능이 확인되었는지 확인하는 데 효과적으로 사용할 수 있음
자동화된 스크립트는 다양한 플랫폼과 여러 브라우저에서 웹 애플리케이션용으로 사용자가 작성할 수 있음
많은 플러그인과 녹음 및 재생 솔루션을 제공하며, 브라우저와 직접 상호 작용하여 효율적이고 빠름
Cypress
Cypress는 웹 테스트 자동화를 위한 종단 간 테스트 프레임워크
단위 테스트, 통합 테스트, 종단 간 테스트와 같은 다양한 테스트를 효율적으로 작성할 수 있음
이를 통해 프런트엔드 개발자는 JavaScript로 자동화된 웹 테스트를 작성할 수 있음
Cypress Syntax의 사용편의성이 좋음
Cypress는 브라우저 내부에서 직접 작동할 수 있습니다. 브라우저의 동작을 수정할 수 있으며 인터페이스를 통해 오류를 쉽게 찾을 수 있음
WebDriverIO
WebdriverIO는 최신 웹 및 모바일 애플리케이션을 자동화하기 위해 구축된 진보적인 자동화 프레임워크임
앱과의 상호 작용을 단순화하고 확장 가능하고 강력하며 안정적인 test suite를 만드는 데 도움이 되는 플러그인 세트를 제공
NodeJS를 기반으로 구축되었으며 JavaScript 언어로 작성되었음.
간결한 스크립트 작성 기능이 제공되며 구조가 간단함
또한 타사 테스트 솔루션 제공업체와 쉽게 통합할 수 있음
친숙한 방식으로 프런트 엔드 테스트를 제공함
WebDriverJS
WebDriverJs는 Selenium의 Json-wire-protocol을 사용하여 브라우저와 상호 작용하는 Selenium의 공식 Javascript 버전임
WebDriverJS는 기본적으로 Selenium WebDriver와 동일한 기능을 수행함
Test Cafe
테스트 카페는 노드입니다. 웹 애플리케이션을 테스트하는 데 사용할 수 있는 Node.js 종단간 무료 오픈 소스 자동화 도구입니다. Windows, MacOS 및 Linux와 같은 널리 사용되는 모든 환경에서 작동합니다. 단일 명령의 설치하기 쉬운 기능을 사용하여 JavaScript 또는 TypeScript로 스크립트를 작성할 수 있습니다.
Lambda Test
가능한 모든 측면에서 웹 제품을 검사할 수 있도록 수많은 신규 및 레거시 모바일 및 데스크탑 브라우저와 OS를 제공하는 크로스 브라우저 테스트 도구
다양한 플랫폼에서 수동 테스트, 자동화 테스트, 지리적 위치 테스트, 사이프러스 테스트를 수행할 수 있으며 테스트 결과 스크린샷을 번거로움 없이 팀과 공유할 수 있음
팀 커뮤니케이션의 디버깅 및 품질 향상을 위해 많은 통합이 제공됨
Katalon Studio
모바일, 데스크톱 API 및 웹 UI 테스트를 제공하는 테스트 자동화 도구
테스트 생성은 다재다능하며 코딩 경험이 있거나 없는 사용자를 위한 이중 편집기 인터페이스와 함께 제공됨
여러 로케이터 전략으로 UI 변경을 완벽하게 조정할 수 있음
객체 탐지기의 불안정성을 처리하기 위해 자가 치유 메커니즘을 제공
각 실행 후 실시간 알림 및 통찰력 있는 그래프로 보고서를 생성할 수 있음
Test Complete
모바일, 웹 및 데스크톱 애플리케이션을 테스트하는 GUI 자동화 도구
비기술 사용자와 기술 사용자 모두 사용할 수 있음
애플리케이션의 품질은 효율성과 규모로 제공됨
코드리스 또는 코드 테스트 생성을 제공
복잡한 물체를 식별하고 뛰어난 물체 인식 기능을 제공
Front End 성능 최적화
이전의 성능 최적화는 서버 측 최적화를 의미했음
대부분의 웹사이트가 대부분 정적이었고 대부분의 처리가 서버 측에서 이루어졌기 때문
그러나 Web 2.0 기술의 시작과 함께 웹 애플리케이션이 더욱 동적으로 변하면서, 클라이언트 측 코드는 성능을 많이 차지하게 되었음
프런트 엔드 성능 최적화하면 뭐가 좋은데?
- 웹 사이트 테스트에서 서버 병목 현상을 제외하고 클라이언트 측 성능 문제를 찾는 것은 사용자 경험에 쉽게 영향을 미치기 때문에 똑같이 중요
- 백엔드 성능을 50% 향상시키면 애플리케이션의 전체 성능이 10% 향상되지만, 프런트 엔드 성능을 50% 향상시키면 애플리케이션의 전체 성능이 40% 향상됨
- 또한 프런트엔드 성능 최적화는 백엔드보다 쉽고 비용 효율적임
예제를 통해 알아보자!
단위 테스트
단위 테스트는 테스트를 위한 가장 기본적인 빌딩 블록
개별 구성 요소를 살펴보고 예상대로 작동하는지 확인
이러한 종류의 테스트는 모든 프런트 엔드 애플리케이션에 중요
이를 통해 구성 요소가 예상되는 동작에 대해 테스트되어 훨씬 더 안정적인 코드베이스와 앱으로 이어지기 때문
이것은 또한 엣지 케이스와 같은 것을 고려하고 다룰 수 있는 곳임
단위 테스트는 API 테스트에 특히 유용함
그러나 라이브 API를 호출하는 대신 하드코딩된(또는 "모의") 데이터를 통해 테스트 실행이 항상 일관되게 유지됨
(간단한 예)
const sayHello = (name) => {
if (!name) {
return "Hello human!";
}return `Hello ${name}!`;
};
이것은 기본적인 경우이지만 누군가가 애플리케이션에 이름을 제공하는 것을 무시했을 수 있는 작은 극단적인 경우를 다루고 있음
"왜 그렇게 작은 것을 테스트해야 하나?"
- 당신의 기능의 가능한 결과에 대해 깊이 생각하도록 강요하며, 대부분의 경우 코드에서 이를 커버하는 데 도움이 되는 에지 케이스를 실제로 발견함
- 코드의 일부는 이 엣지 케이스에 의존할 수 있으며 누군가 와서 중요한 것을 삭제하면 테스트는 이 코드가 중요하며 제거할 수 없다고 경고함
단위 테스트는 종종 작고 단순함
describe("sayHello function", () => {
it("should return the proper greeting when a user doesn't pass a name", () => {
expect(sayHello()).toEqual("Hello human!")
})it("should return the proper greeting with the name passed", () => {
expect(sayHello("Evgeny")).toEqual("Hello Evgeny!")
})
})
describe테스트를 터미널에 인쇄되는 논리 블록 으로 it나눔
가장 중요한 줄은 expect및 toEqual임
이 expect함수는 유효성을 검사하려는 입력을 toEqual수락하고 원하는 출력을 수락함
응용 프로그램을 테스트하는 데 사용할 수 있는 다양한 기능과 메서드가 많이 있음
단위 작성을 위한 라이브러리인 Jest 로 작업하고 있다고 가정해 보았을 때, 위의 예에서 Jest는 sayHello함수를 터미널에 제목으로 표시함
함수 내부의 모든 것은 it단일 테스트로 간주되며 함수 제목 아래의 터미널에 보고되므로 모든 것을 매우 쉽게 읽을 수 있음

녹색 확인 표시는 두 테스트 모두 통과했음을 의미
통합 테스트
- 레벨: 중간
- 범위: 유닛 간의 상호 작용을 테스트
- 가능한 도구: AVA, Jest, testing library
단위 테스트가 블록의 동작을 확인하는 경우 통합 테스트는 블록이 함께 완벽하게 작동하는지 확인
이는 구성 요소 간의 테스트 상호 작용을 열어주기 때문에 통합 테스트를 매우 중요하게 만듬
애플리케이션이 자체적으로 작동하는 분리된 부분으로 구성되는 경우는 매우 드뭄
이것이 우리가 통합 테스트에 의존하는 이유임
(간단한 예)
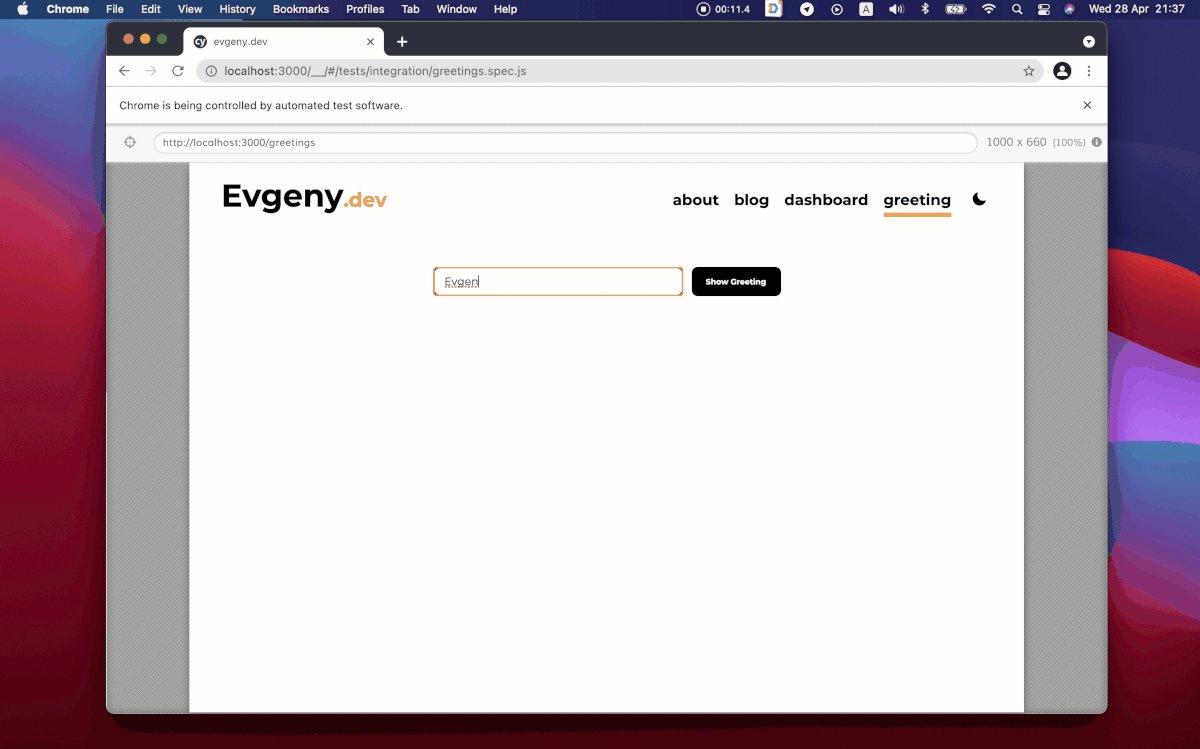
이번에는 간단한 React 애플리케이션으로 예시를 들어보자
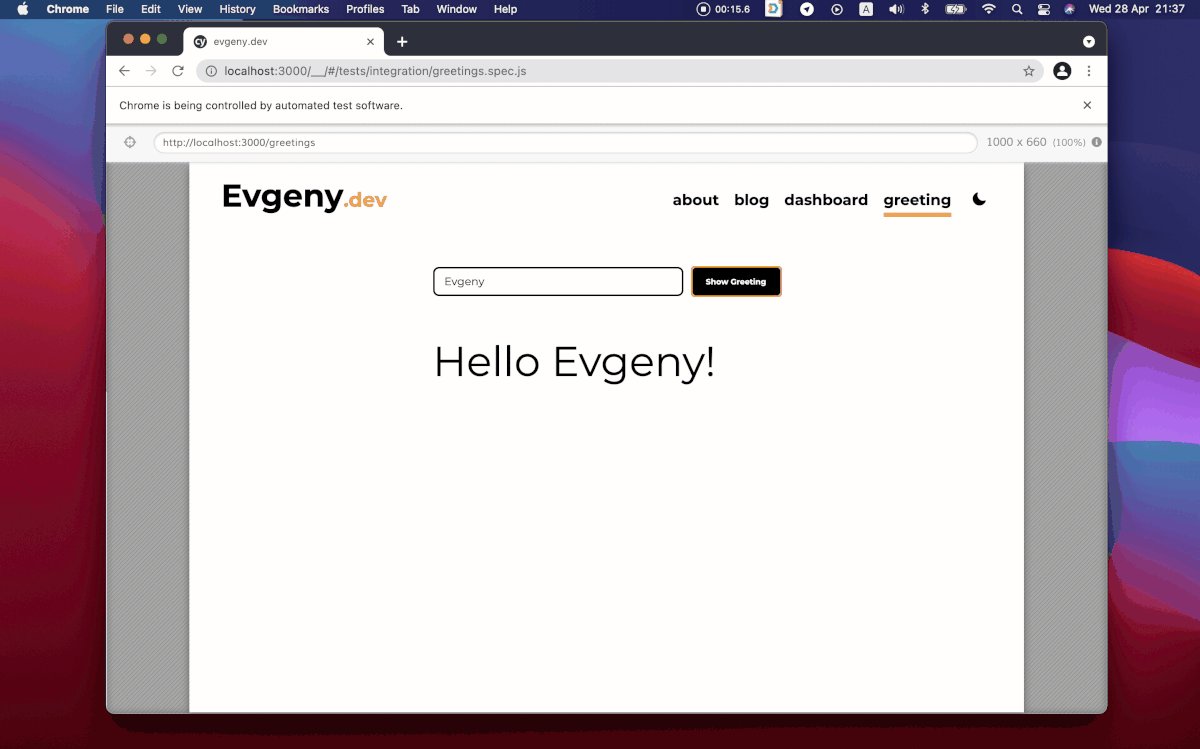
버튼을 클릭하면 인사말이 화면에 표시된다고 가정해 보자
즉, 테스트에는 기능뿐만 아니라 HTML DOM 및 버튼의 기능도 포함됨
우리는 이 모든 부분이 어떻게 함께 작동하는지 테스트하고 싶음
<Greeting />테스트 중인 구성 요소 의 코드는 다음과 같음
export const Greeting = () => {
const [showGreeting, setShowGreeting] = useState(false);return (
<div>
<p data-testid="greeting">{showGreeting && sayHello()}</p>
<button data-testid="show-greeting-button" onClick={() => setShowGreeting(true)}>Show Greeting</button>
</div>
);
};
다음은 통합 테스트임
describe('<Greeting />', () => {
it('shows correct greeting', () => {
const screen = render(<Greeting />);
const greeting = screen.getByTestId('greeting');
const button = screen.getByTestId('show-greeting-button');expect(greeting.textContent).toBe('');
fireEvent.click(button);
expect(greeting.textContent).toBe('Hello human!');
});
});
우리는 단위 테스트에서 describe이미 알고 있음
it테스트를 논리적 부분으로 나눔
특수하게 emulate된 DOM에 <Greeting /> 컴포넌트를 표시하는 render라는 기능이 있으므로 실제 DOM을 건드리지 않고 구성 요소와의 상호 작용을 테스트할 수 있음 (그렇지 않으면 비용이 많이 들 수 있음)
다음으로 테스트 ID( 및 )를 통한 테스트 쿼리 <p>및와 <button> 테스트 쿼리임
에뮬레이트된 DOM에서 원하는 구성 요소를 가져오는 것이 더 쉽기 때문에 테스트 ID를 사용함
7행이 되어서야 실제 통합 테스트가 시작됨
먼저 <p>태그가 비어 있는지 확인함
그런 다음 click이벤트를 시뮬레이션하여 버튼을 클릭함
마지막으로 <p>태그에 "Hello human!"이 포함되어 있는지 확인함
우리가 테스트하는 것은 버튼을 클릭한 후 빈 단락에 텍스트가 포함된다는 것임
물론 누군가 자신의 이름을 입력하는 input을 추가하고 인사말 기능에서 해당 input을 사용할 수 있음
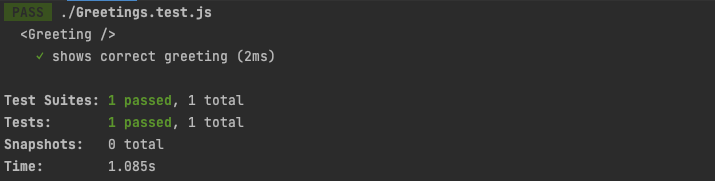
통합 테스트를 실행할 때 터미널에는 아래와 같이 표시됨

<Greeting /> 요소는 단추를 클릭할 때 올바른 인사말을 표시함
종단간(E2E) 테스트
E2E 테스트는 이 목록에서 가장 높은 수준의 테스트임
E2E 테스트는 사람들이 애플리케이션을 보는 방식과 애플리케이션과 상호 작용하는 방식에만 관심이 있음
그들은 코드와 구현에 대해 아무것도 모름
E2E 테스트는 브라우저에 수행할 작업, 클릭할 작업 및 입력할 내용을 알려줌
최종 사용자가 경험할 때 다양한 기능과 흐름을 테스트하는 모든 종류의 상호 작용을 만들 수 있음
문자 그대로 모든 것이 작동하는지 확인하기 위해 응용 프로그램을 클릭하기 위해 상호 작용하는 로봇임
E2E 테스트는 일종의 통합 테스트와 유사하지만, E2E 테스트는 실제 DOM이 있는 실제 브라우저에서 실행됨
우리는 일반적으로 이러한 테스트에서 실제 데이터와 실제 API로 작업함
단위 테스트와 통합 테스트를 모두 포함하는 것이 좋음
그러나 사용자는 브라우저에서 애플리케이션을 실행할 때 예기치 않은 동작에 직면할 수 있고 E2E 테스트는 이에 대한 완벽한 솔루션임
매우 인기 있는 테스트 라이브러리인 Cypress 를 사용하는 예를 살펴보자
다시 말하지만, 우리는 애플리케이션의 코드를 볼 필요가 없음
우리가 가정하고 있는 것은 우리에게 어떤 응용 프로그램이 있고 그것을 사용자로서 테스트하고 싶고 클릭할 버튼과 해당 버튼의 ID를 알고 있다는 것임
describe('Greetings functionality', () => {
it('should navigate to greetings page and confirm it works', () => {
cy.visit('<http://localhost:3000>')
cy.get('#greeting-nav-button').click()
cy.get('#greetings-input').type('Evgeny', { delay: 400 })
cy.get('#greetings-show-button').click()
cy.get('#greeting-text').should('include.text', 'Hello Evgeny!')
})
})
이 E2E 테스트는 이전 통합 테스트와 매우 유사함
명령은 매우 유사하며 주요 차이점은 실제 브라우저에서 실행된다는 것임
먼저 cy.visit는 애플리케이션이 있는 특정 URL로 이동하는 데 사용함
cy.visit('<http://localhost:3000>')
둘째, cy.get로 ID로 탐색 버튼을 가져온 다음 테스트에 클릭하도록 지시함
해당 작업은 <Greetings/>구성 요소가 있는 페이지로 이동함
실제로 개인 웹사이트에 구성 요소를 추가하고 자체 URL 경로를 제공했음
cy.get('#greeting-nav-button').click()
그런 다음 순차적으로 텍스트 입력을 받고 "Evgeny"를 입력하고 #greetings-show-button버튼을 클릭하고 마지막으로 원하는 인사말 출력을 얻었는지 확인함
cy.get('#greetings-input').type('Evgeny', { delay: 400 })
cy.get('#greetings-show-button').click()
cy.get('#greeting-text').should('include.text', 'Hello Evgeny!')
무슨 일이 일어나고 있는지 볼 수 있도록 테스트 속도를 약간 늦췄지만, 이 모든 것은 일반적으로 매우 빠르게 발생함

터미널 출력은 다음과 같음

접근성 테스트
- 레벨: 높음
- 범위: 접근성 표준 기준에 따라 애플리케이션의 인터페이스를 테스트함
- 가능한 도구: AccessLint,axe-core,Lighthouse,pa11y
웹 접근성이란 웹 사이트, 도구 및 기술이 장애가 있는 사람들이 사용할 수 있도록 설계 및 개발되었음을 의미함 - W3C
접근성 테스트는 장애가 있는 사용자가 웹 사이트에 효과적으로 액세스하고 사용할 수 있는지 확인함
이 테스트는 접근성을 염두에 두고 웹 사이트를 구축하기 위한 표준을 준수하는지 확인함
예를 들어, 많은 시력이 없는 사람들은 스크린 리더를 사용함
스크린 리더는 웹사이트를 스캔하여 장애가 있는 사용자가 이해할 수 있는 형식(일반적으로 음성)으로 제공하려고 시도함
개발자는 접근성 테스트를 통해 스크린 리더의 작업을 쉽게 만들고 어디서부터 시작해야 하는지 이해하는 데 도움이 됨
다양한 도구 가 있으며 그 중 일부는 자동화되어 있고 일부는 접근성을 확인하기 위해 수동으로 실행됨
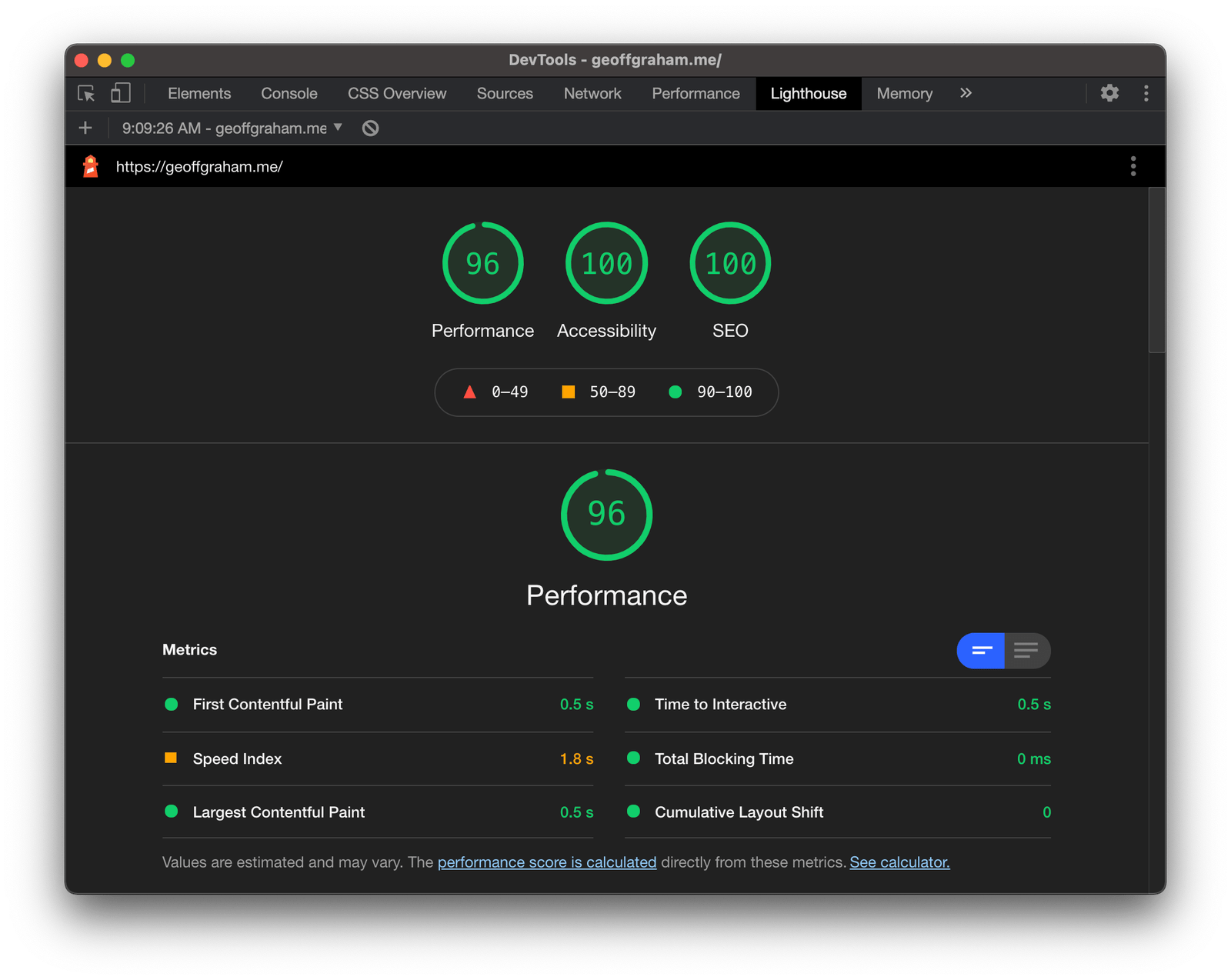
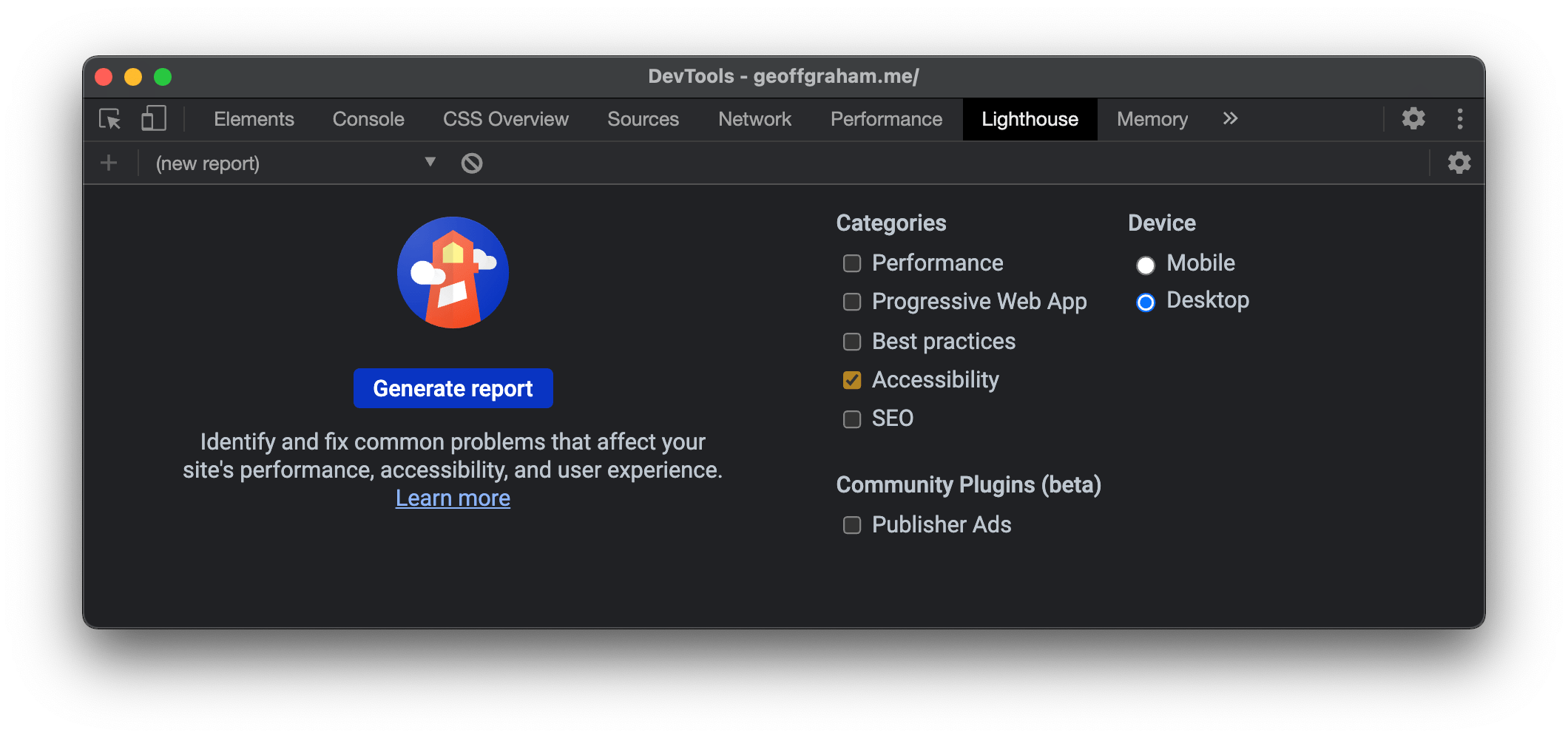
예를 들어 Chrome에는 이미 DevTools에 바로 내장된 도구가 하나 있고 그것은 Lighthouse 임

Lighthouse를 사용하여 E2E 테스트 섹션에서 만든 애플리케이션을 검증해 보자!
Chrome DevTools에서 Lighthouse를 열고 "접근성" 테스트 옵션을 클릭한 다음 보고서를 "생성"함

그게 문자 그대로 우리가 해야 할 전부임
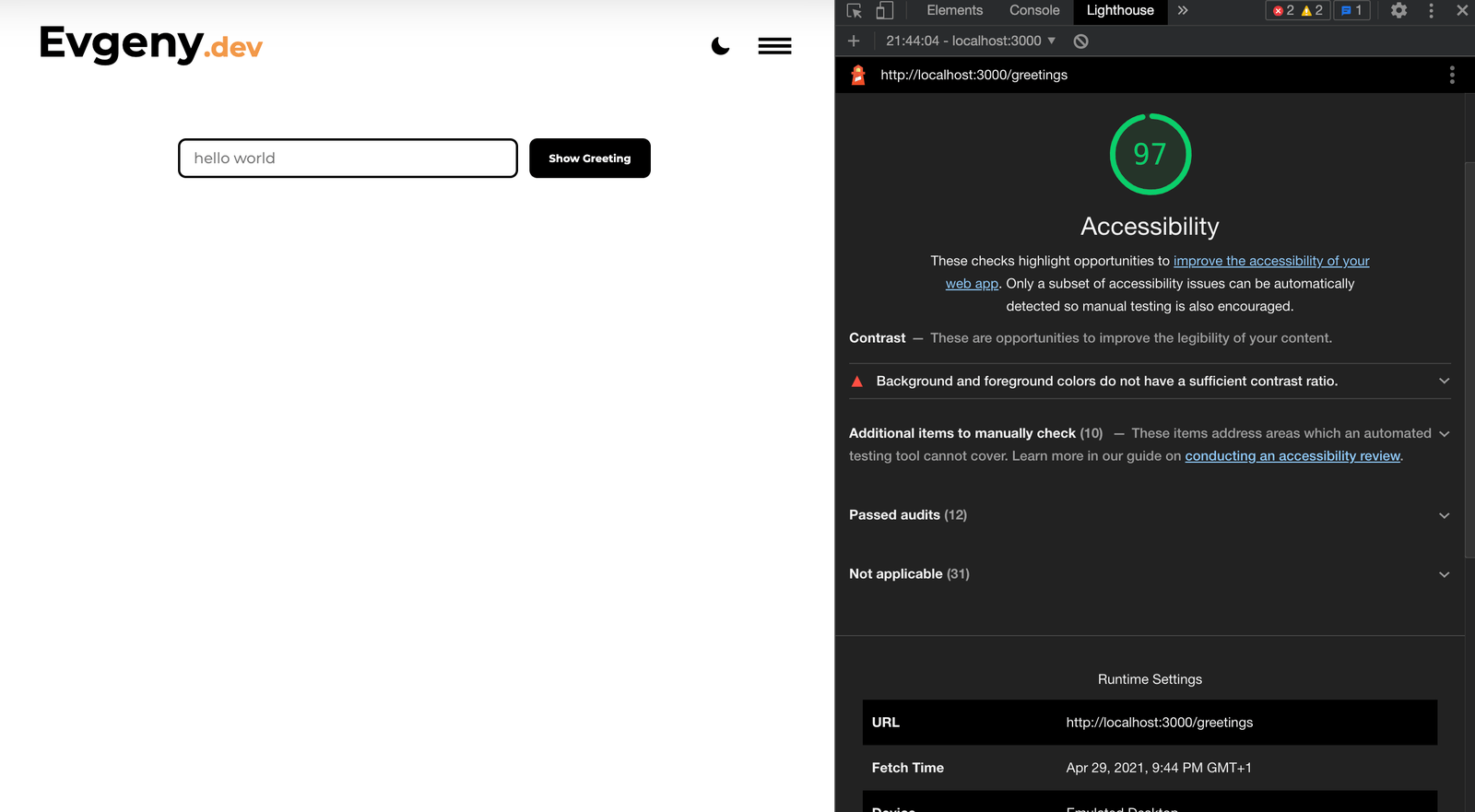
Lighthouse는 작업을 수행한 다음 점수, 실행된 감사 요약 및 점수를 개선할 수 있는 기회 개요가 포함된 보고서를 생성함

그러나 이것은 특정 렌즈에서 접근성을 측정하는 하나의 도구일 뿐임
우리는 모든 종류의 접근성 도구 를 보유하고 있으며, 무엇을 테스트할지, 이러한 지점을 달성하는 데 사용할 수 있는 도구에 대한 계획을 세우는 것이 좋음
시각적 회귀 테스트
- 레벨: 높음
- 범위: 코드 변경으로 인한 시각적 차이를 포함하여 애플리케이션의 시각적 구조를 테스트함
- 가능한 도구: Cypress,Percy,Applitools
때때로 E2E 테스트는 애플리케이션의 마지막 변경 사항이 인터페이스의 시각적 외관을 손상시키지 않았는지 확인하는 데 불충분함
대부분의 경우 코드베이스를 변경하면 앱의 시각적 구조 또는 레이아웃이 손상됨
해결책은 시각적 회귀 테스트임
작동 방식은 매우 간단함
시각적 테스트는 단순히 페이지 또는 구성 요소의 스크린샷을 찍어 이전의 성공적인 테스트에서 캡처한 스크린샷과 비교하고 이러한 테스트에서 스크린샷 간에 불일치가 발견되면 일종의 알림을 제공함
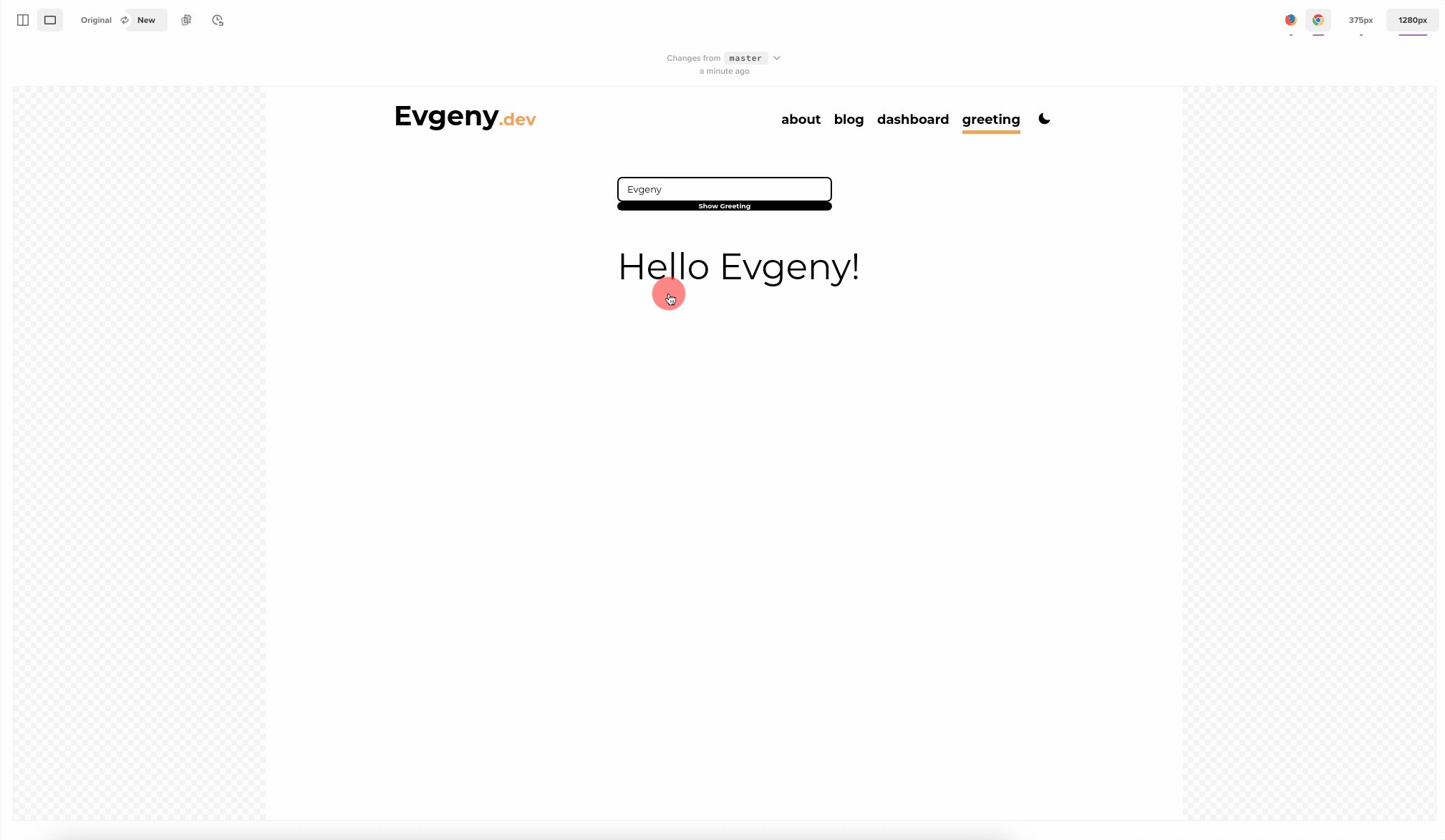
Percy 라는 시각적 회귀 도구를 사용하여 시각적 회귀 테스트가 어떻게 작동하는지 살펴보자!
시각적 회귀 테스트를 수행하는 다른 많은 방법이 있지만 Percy는 실제로 보여주기가 간단함
CSS-Tricks에서 Paul Ryan의 Percy 심층 분석으로 바로 이동할 수 있지만, 개념을 설명하기 위해 훨씬 더 간단한 작업을 수행해보자!
버튼을 입력 하단으로 이동하여 의도적으로 Greeting 애플리케이션의 레이아웃을 깨뜨렸을 때, Percy와 함께 이 오류를 잡아보자!
Percy는 Cypress와 잘 작동하므로 설치 가이드 를 따르고 기존 E2E 테스트와 함께 Percy 회귀 테스트를 실행할 수 있음
describe('Greetings functionality', () => {
it('should navigate to greetings page and confirm everything is there', () => {
cy.visit('<http://localhost:3000>')
cy.get('#greeting-nav-button').click()
cy.get('#greetings-input').type('Evgeny', { delay: 400 })
cy.get('#greetings-show-button').click()
cy.get('#greeting-text').should('include.text', 'Hello Evgeny!')// Percy test
cy.percySnapshot()// HIGHLIGHT})
})
E2E 테스트 마지막에 추가한 것은 한 줄짜리임: cy.percySnapshot(). 이렇게 하면 스크린샷이 찍혀 비교를 위해 Percy에게 전송되고 그게 끝임
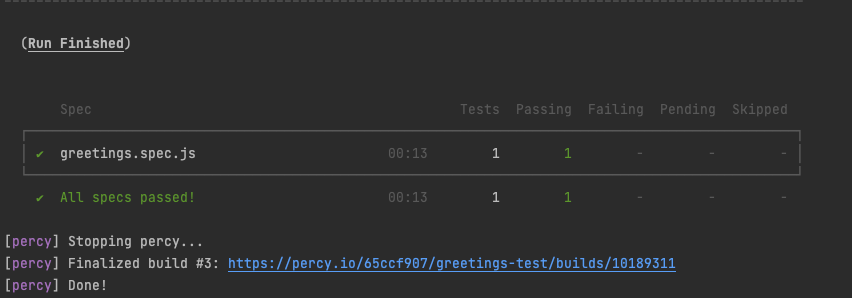
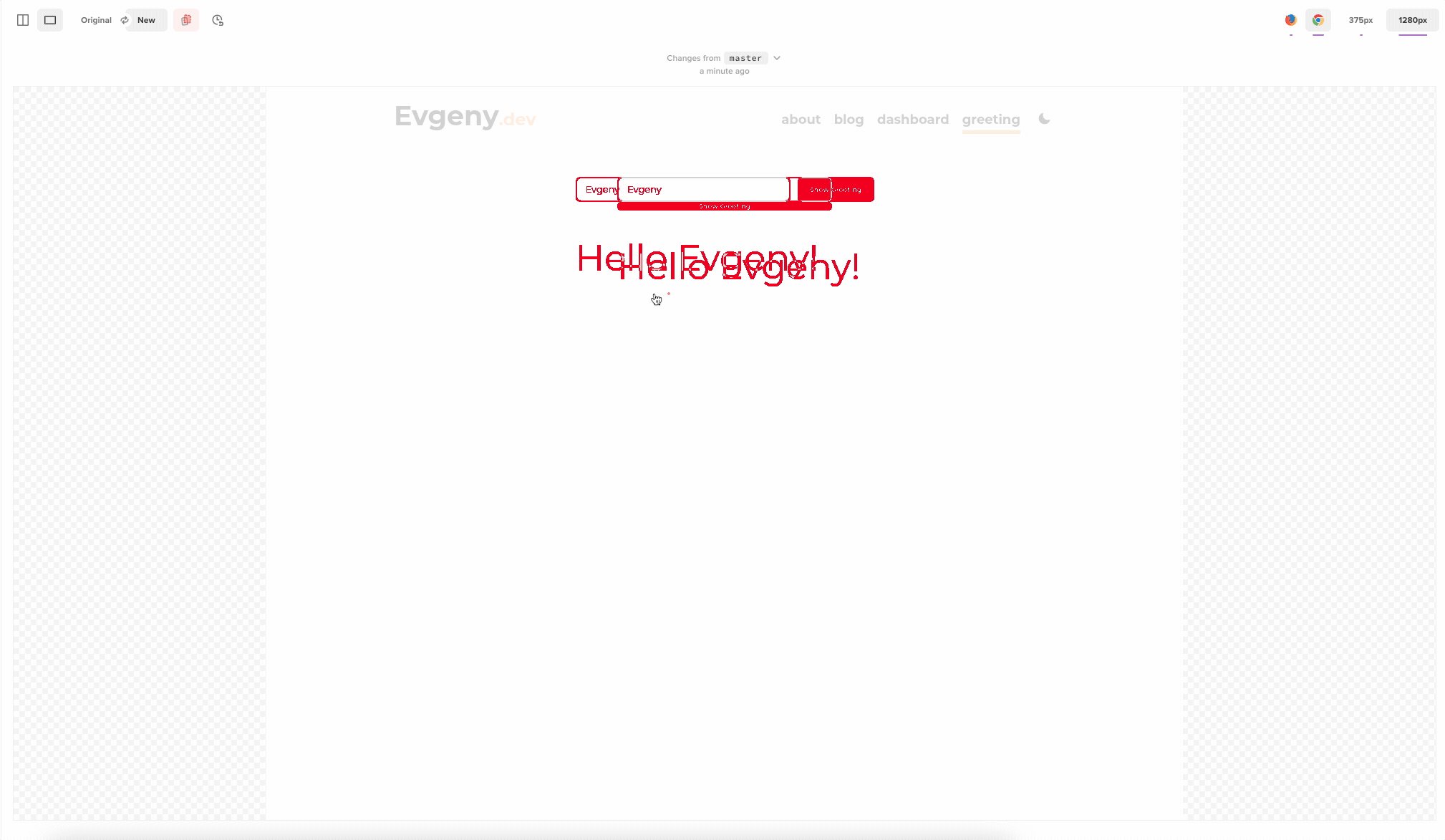
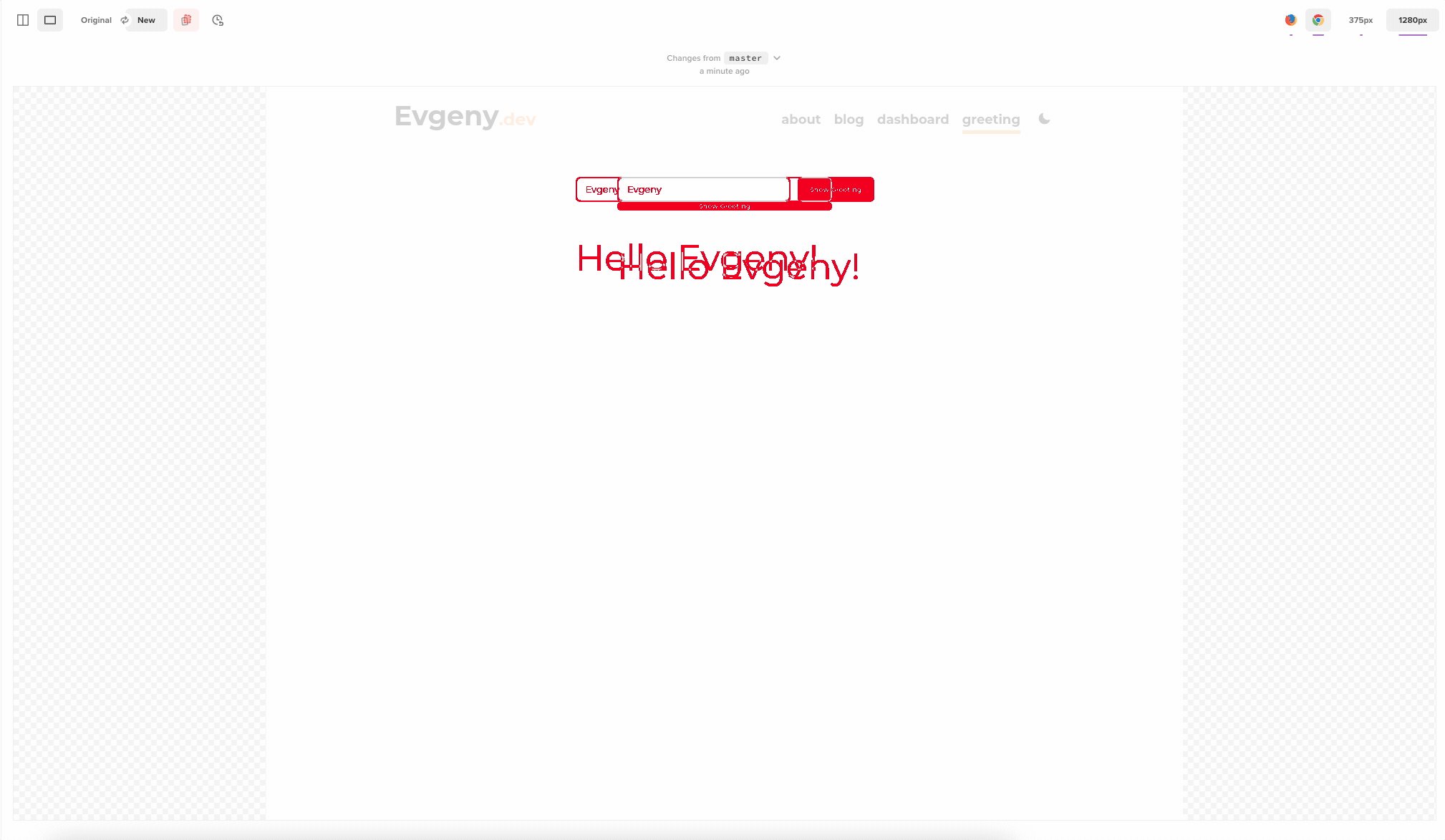
테스트가 끝나면 회귀를 확인할 수 있는 링크를 받게 됨
다음은 터미널에서 나타나는 것임

E2E 테스트도 통과한 것을 볼 수 있는데, 이는 E2E 테스트가 항상 시각적 오류를 포착하지 못하는 방법을 보여줌
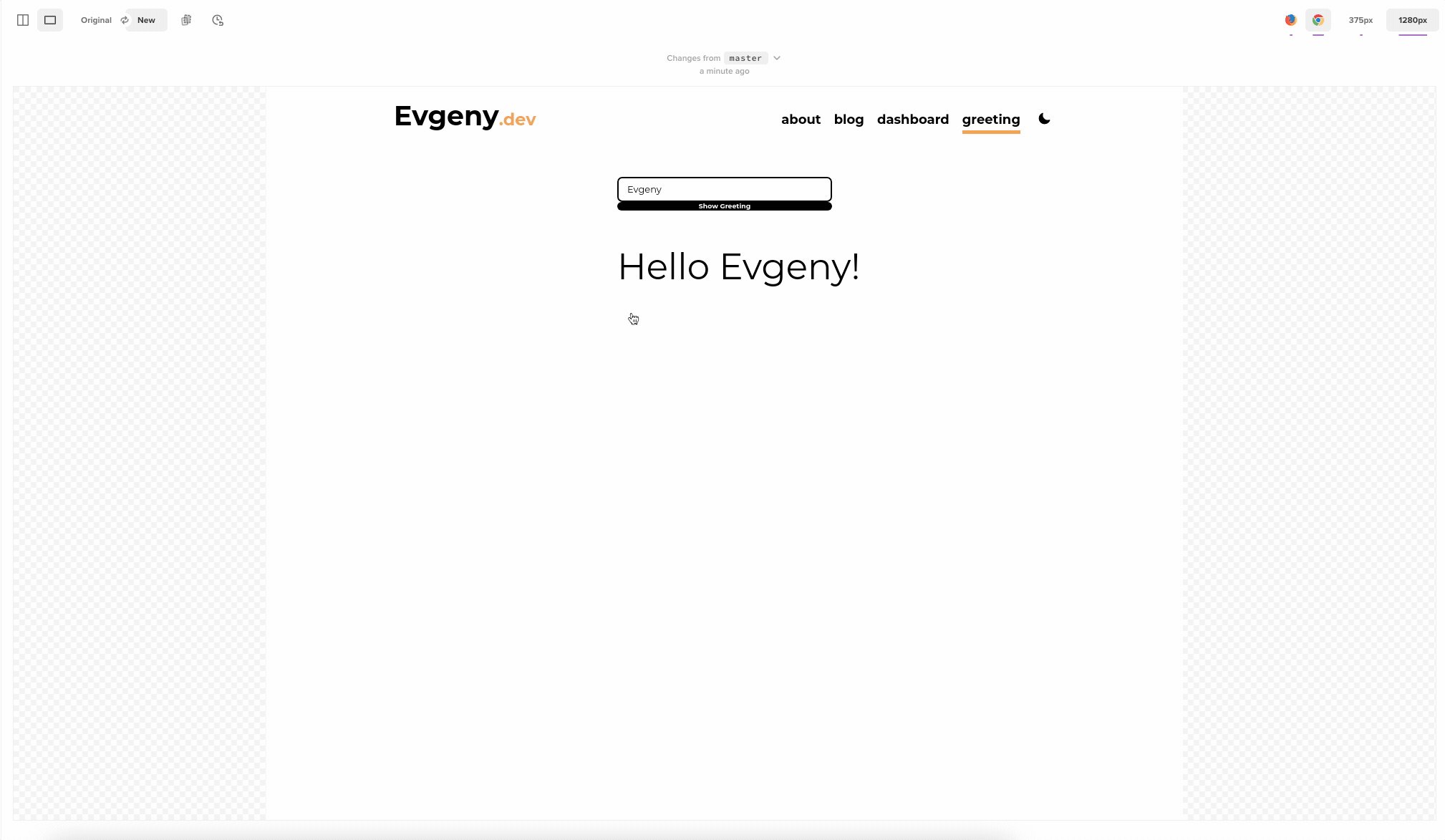
Percy로부터 얻은 정보는 다음과 같음

분명히 변경된 사항이 있으며 수정해야 함
성능 시험
- 레벨: 높음
- 범위: 애플리케이션의 성능과 안정성을 테스트함
- 가능한 도구: Lighthouse,PageSpeed Insights,WebPageTest,YSlow
성능 테스트는 애플리케이션의 속도를 확인하는 데 유용함
비즈니스에 성능이 중요하고 Core Web Vitals 및 SEO에 중점을 둔 경우, 코드베이스의 변경 사항이 애플리케이션 속도에 부정적인 영향을 미치는지 확실히 알고 싶을 것임
이를 테스트 흐름의 나머지 부분에 적용하거나 수동으로 실행할 수 있음
이러한 테스트를 실행하는 방법과 실행 빈도는 전적으로 개발자에게 달려있음
일부 개발자는 "성능 예산" 을 만들고 앱 크기를 계산하는 테스트를 실행함
테스트에 실패하면 크기가 특정 임계값을 초과하는 경우 배포가 발생하지 않음
또는 성능 메트릭도 측정하므로 Lighthouse를 사용하여 수시로 수동으로 테스트하는 것을 추천함
또는 두 가지를 결합하여 Lighthouse를 테스트 도구 모음으로 빌드 할 수 있음
성능 테스트는 성능과 관련된 모든 것을 측정할 수 있음
애플리케이션이 얼마나 빨리 로드되는지, 초기 번들의 크기, 심지어 특정 기능의 속도까지 측정할 수 있음
성능 테스트는 다소 광범위하고 광활한 환경임
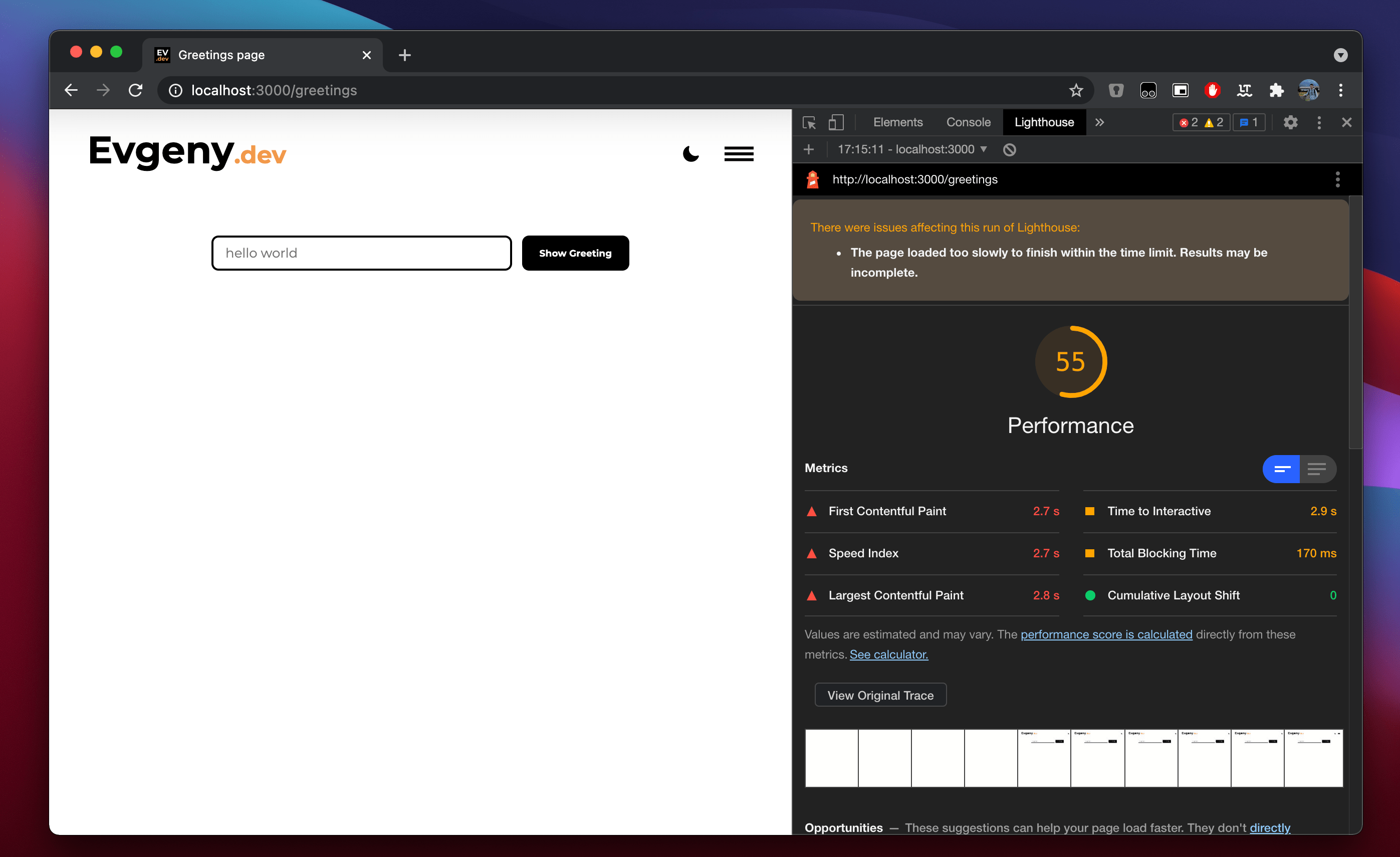
다음은 Lighthouse를 사용한 간단한 테스트를 해보자!
Core Web Vitals에 중점을 두고 설치나 구성 없이 Chrome의 DevTools에서 쉽게 액세스할 수 있기 때문에 확인이 용이함

부탁드리는 사항
혹시 잘못된 내용이나, 인용/차용 등에 있어 문제의 소지가 되는 내용이 있다면 언제든 알려주시면 큰 도움이 될 것 같습니다!
긴 글 읽어주셔서 감사합니다 :)
출처:
프론트엔드 테스트 정의 전반
https://www.guru99.com/frontend-testing.html
https://www.netguru.com/blog/front-end-testing
https://www.testim.io/blog/front-end-testing-complete-overview/
예시
https://css-tricks.com/front-end-testing-is-for-everyone/
https://lumiloves.github.io/2018/08/21/my-first-frontend-test-code-experience
테스트의 필요성
https://www.perfecto.io/blog/comprehensive-guide-front-end-testing
모범사례
https://meticulous.ai/blog/javascript-ui-testing-best-practices/
테스트 도구
https://www.rainforestqa.com/blog/automated-front-end-testing
'FE > Front-End Test' 카테고리의 다른 글
| 크롬 개발자 도구를 이용한 성능테스트 (0) | 2022.12.07 |
|---|---|
| Google Lighthouse(개요부터 사용법, CI까지) (0) | 2022.12.07 |